
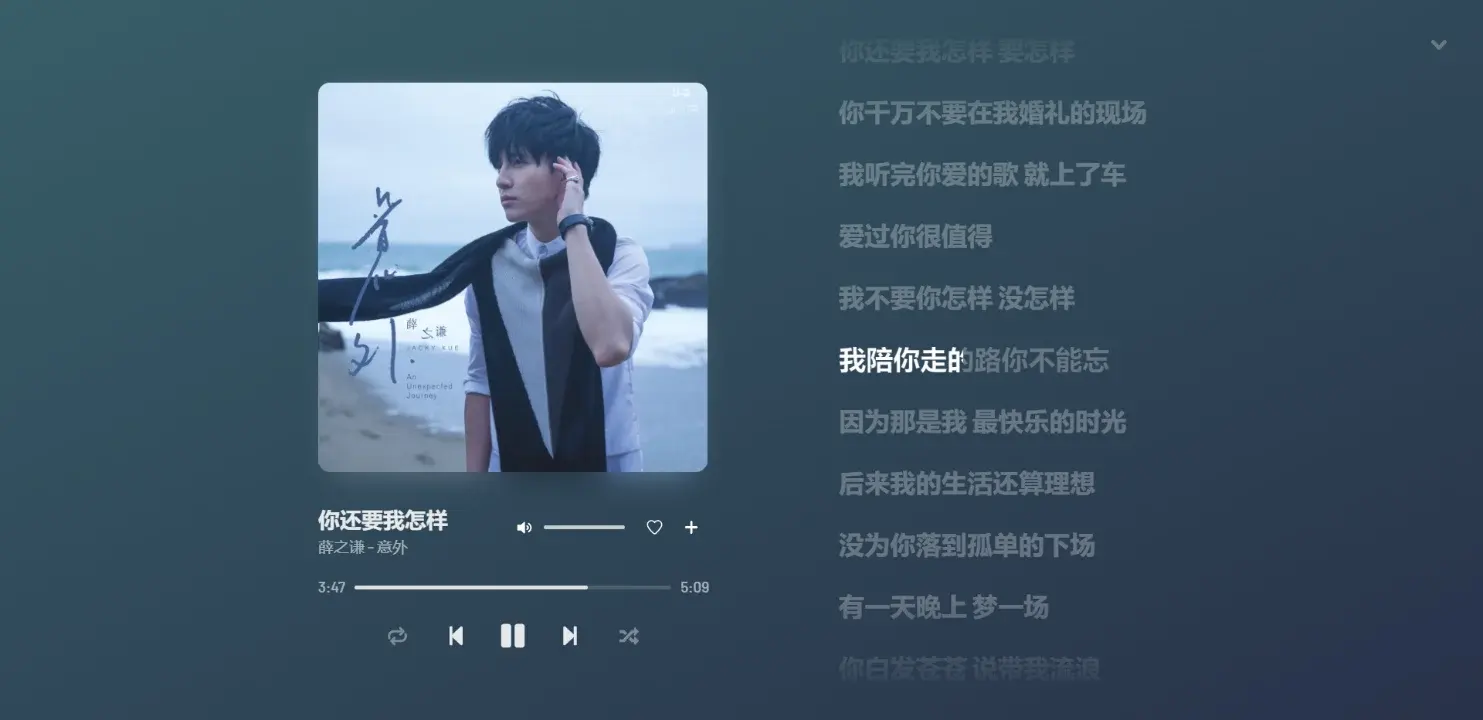
歌词淡入淡出
利用mask-image和linear-gradient可制作一个渐变的遮罩,应用在文本上就能实现淡入淡出的效果了。
mask-image属性可以创建自定义的、具有不同形状的遮罩效果,它接受一个URL值,表示要用作遮罩的图像的路径,该图像具有透明和非透明区域,其中非透明部分定义了遮罩的形状。linear-gradient属性用于创建线性渐变效果,它的参数主要为渐变方向、颜色断点和范围。渐变方向可以是角度,如45deg、90deg等;也可以是方向词,如to left、to bottom等等。mask-image之前在超级圆角上用过,linear-gradient也在滚动条上用过,现在用在文本上也是很棒的组合。
上下淡入淡出
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16.div{
-webkit-mask-image: linear-gradient(
0deg,
transparent,
#fff 100px,
#fff calc(100% - 100px),
transparent
);
mask-image: linear-gradient(
0deg,
transparent,
#fff 100px,
#fff calc(100% - 100px),
transparent
);
}仅淡出
1
2
3
4
5
6
7
8
9
10
11
12.div{
-webkit-mask-image: linear-gradient(
0deg,
transparent,
#fff 200px
);
mask-image: linear-gradient(
0deg,
transparent,
#fff 200px
);
}仅淡入
1
2
3
4
5
6
7
8
9
10
11
12.div{
-webkit-mask-image: linear-gradient(
180deg,
transparent,
#fff 200px
);
mask-image: linear-gradient(
180deg,
transparent,
#fff 200px
);
}左右淡入淡出
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16.div{
-webkit-mask-image: linear-gradient(
90deg,
transparent,
#fff 100px,
#fff calc(100% - 100px),
transparent
);
mask-image: linear-gradient(
90deg,
transparent,
#fff 100px,
#fff calc(100% - 100px),
transparent
);
}
长文本滚动加上这个左右淡入淡出,结合使用效果会更好。
歌词进度颜色填充
以下Demo可以实现一个简易的效果。
1 | <p id="lyrics">我想要怒放的生命!</p> |
1 | #lyrics { |
想要应用在播放器中,只需根据歌词的时长实时更改animationDuration控制动画的时长,再结合播控模块控制动画的开关,即可实现歌词进度颜色填充效果。
但是,这也只是一种简易的实现效果。实际上,歌手的语调是非线性的,歌词的进度需要尽可能地与歌手的语调同步,所以也必须是非线性的动画,而这在一般的歌词文件中是无法体现的,或许需要结合更加复杂的自然语义识别,或者结合对应的曲谱才能实现。
歌词淡入淡出效果的实现
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 参星阁!
评论