在前端设计中,常使用border-radius属性构造圆角矩形,以形成视觉上的美感。在工业设计中,也存在大量圆角过渡设计。在工业设计中,根据两条线连接的方式,划分了G0-G4五个等级[1]参考资料。
- G0——点连续:只要两个点碰到就可以;
- G1——相切连续:没有棱角,所有点之间都是相切关系;
- G2——曲率连续:平滑过渡,曲率是连续变化的;
- G3——曲率变化率连续:更平滑,曲率的变化率也是连续的;
- G4——曲率变化率的变化率连续:极致丝滑。
我们常用的border-radius可以实现G1级别的切线连续圆角,而现在,越来越多的设计开始使用G2以上级别的圆角。G2以上级别的圆角过渡更加平滑,也更美观、更耐看。
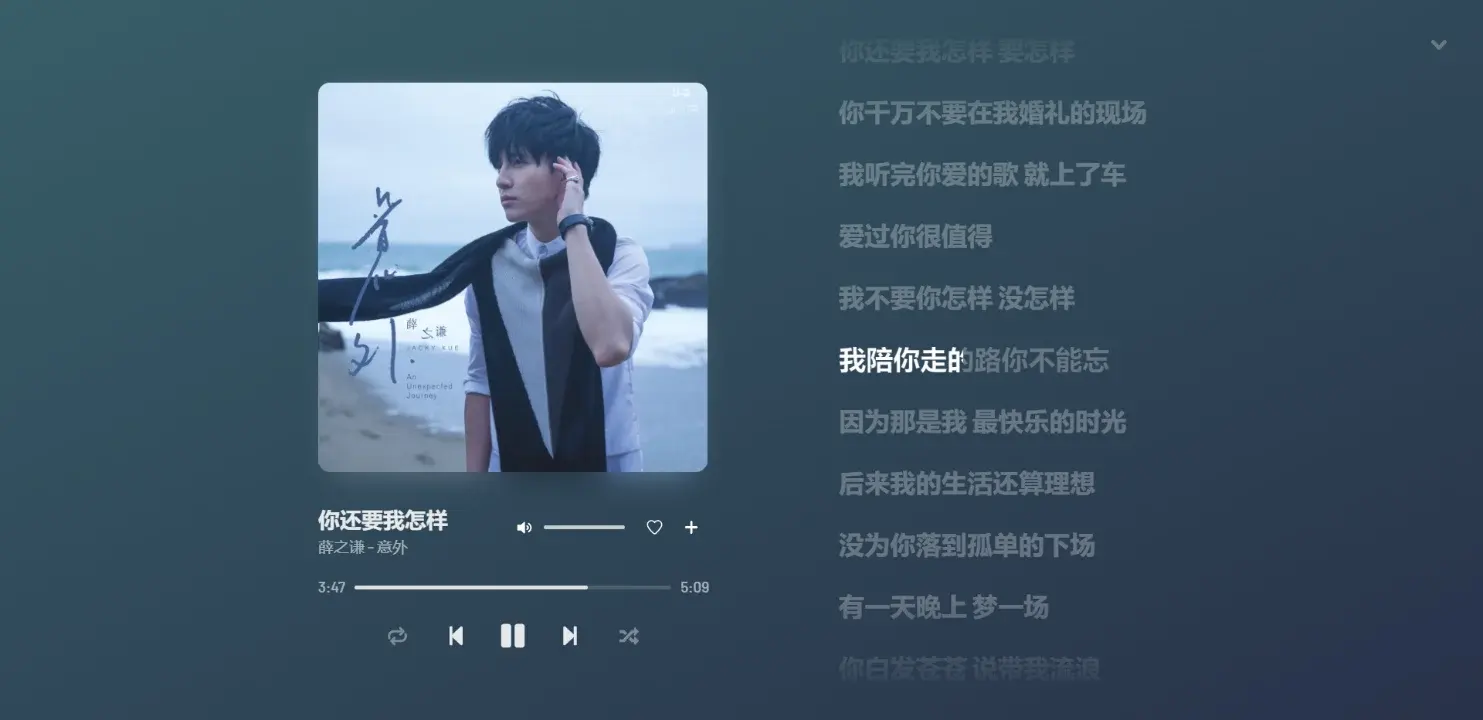
目前博客的音乐控制器、小组件等就是采用的G2级别的曲率连续圆角。

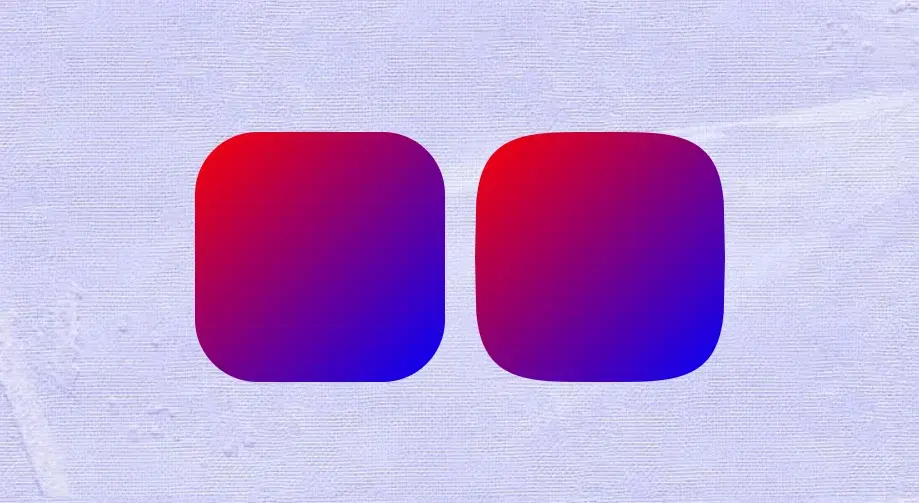
图1 切线连续圆角(左)与曲率连续圆角(右)对比[2]参考资料
新建paint.js
在路径source/js文件夹下新建一个paint.js文件,代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| class SmoothCorners {
static get inputProperties() {
return ['--smooth-level'];
}
paint(ctx, geom, properties) {
const radius = parseInt(properties.get('--smooth-level').toString());
const path = new Path2D();
path.moveTo(radius, 0);
path.lineTo(geom.width - radius, 0);
path.quadraticCurveTo(geom.width, 0, geom.width, radius);
path.lineTo(geom.width, geom.height - radius);
path.quadraticCurveTo(geom.width, geom.height, geom.width - radius, geom.height);
path.lineTo(radius, geom.height);
path.quadraticCurveTo(0, geom.height, 0, geom.height - radius);
path.lineTo(0, radius);
path.quadraticCurveTo(0, 0, radius, 0);
ctx.fill(path);
}
}
registerPaint('smooth-corners', SmoothCorners);
|
注册为Paint Worklet
在自建js函数中加入以下代码:
1
| if ('paintWorklet' in CSS) {CSS.paintWorklet.addModule('js/paint.js');}
|
或者,也可以在主题设置文件_config.butterfly.yml中更改:
1
2
3
4
| inject:
head:
bottom:
+ - <script>if ('paintWorklet' in CSS) {CSS.paintWorklet.addModule('js/paint.js');}</script>
|
使用方法
在对应样式中添加以下属性参数即可,此时主要通过--smooth-level值调整圆角大小。
1
2
3
4
| border-radius: 0;
mask-image: paint(smooth-corners);
-webkit-mask-image: paint(smooth-corners);
--smooth-level: 7;
|
参考文章
[2]使用CSS Paint API实现曲率圆角效果