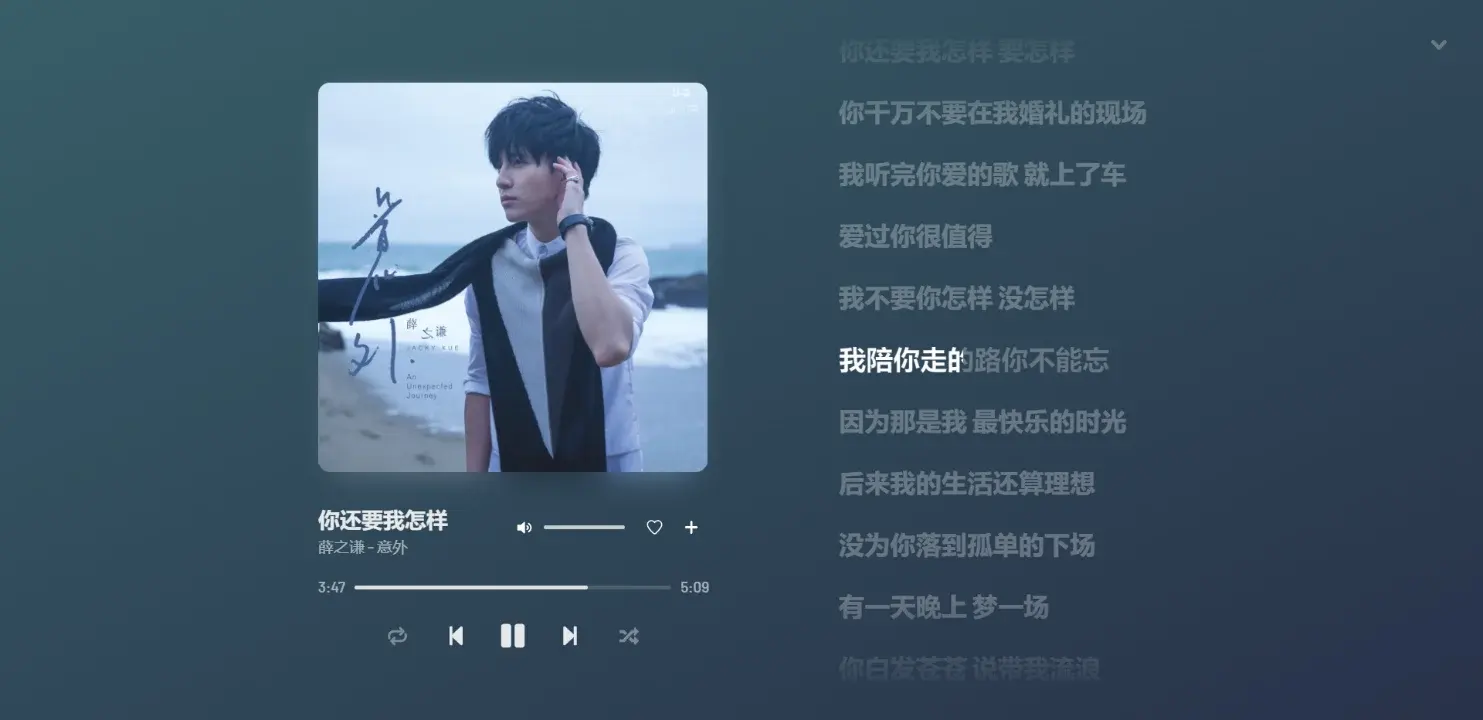
歌词淡入淡出效果的实现
歌词淡入淡出利用mask-image和linear-gradient可制作一个渐变的遮罩,应用在文本上就能实现淡入淡出的效果了。
mask-image属性可以创建自定义的、具有不同形状的遮罩效果,它接受一个URL值,表示要用作遮罩的图像的路径,该图像具有透明和非透明区域,其中非透明部分定义了遮罩 ...
利用vercel部署一个简单的后端程序
有些 API 请求需要用到密钥,直接将密钥暴露在前端存在一定的风险,那么可以尝试把该部分程序放在服务器端执行,直接把结果返回给前端。听起来很有道理,可惜我不会。不会就去现学,在 ChatGPT 这个不靠谱的老师教导下,摸索半天终于搞出了点效果。这里整理记录一下,也不知道对不对。
概述这里以和风天气为 ...
长文本滚动动效
有些地方需要显示完整的文本,但容器的宽度是固定死的,所以就需要滚动显示的功能。由于文本内容长短不一,只有溢出容器宽度的文本需要滚动显示,而短文本则保持静态显示。
具体框架需要两层结构,一个外层固定视窗,一个内层滚动文本。123<div id="A"> <a ...
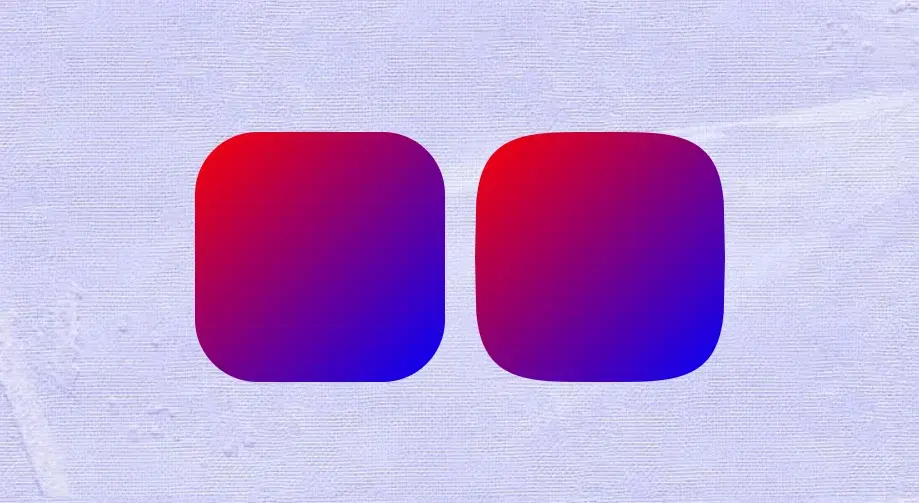
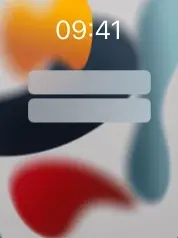
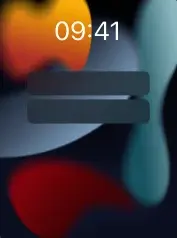
超级圆角
在前端设计中,常使用border-radius属性构造圆角矩形,以形成视觉上的美感。在工业设计中,也存在大量圆角过渡设计。在工业设计中,根据两条线连接的方式,划分了G0-G4五个等级[1]参考资料。
G0——点连续:只要两个点碰到就可以;
G1——相切连续:没有棱角,所有点之间都是相切关系;
G2 ...